3일차는 1, 2일차와 동일한 원본 데이터를 활용해 매개변수, 계산된 필드로 사용자가 상호작용할 수 있는 대시보드를 만들어내는 과제를 진행했다.
3일차 과제
1. 매개 변수를 사용하여 측정값 변경하기1 & 마크 색상 표현하기


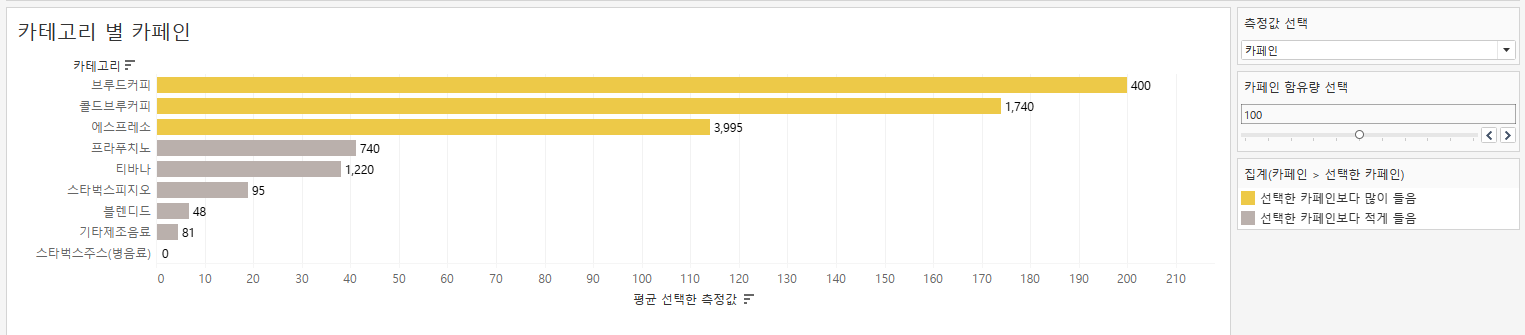
매개변수(parameter)를 만들어 사용자의 선택에 따라 달라지는 차트를 만들었다.


'측정값 선택' 매개변수에 따라 차트 내용과 시트 제목이 바뀌고, '카페인 함유량 선택' 매개변수에 따라 차트의 색상이 바뀐다(선택한 카페인 함유량보다 높은 카페인 함량이면 노란색, 아니면 회색).
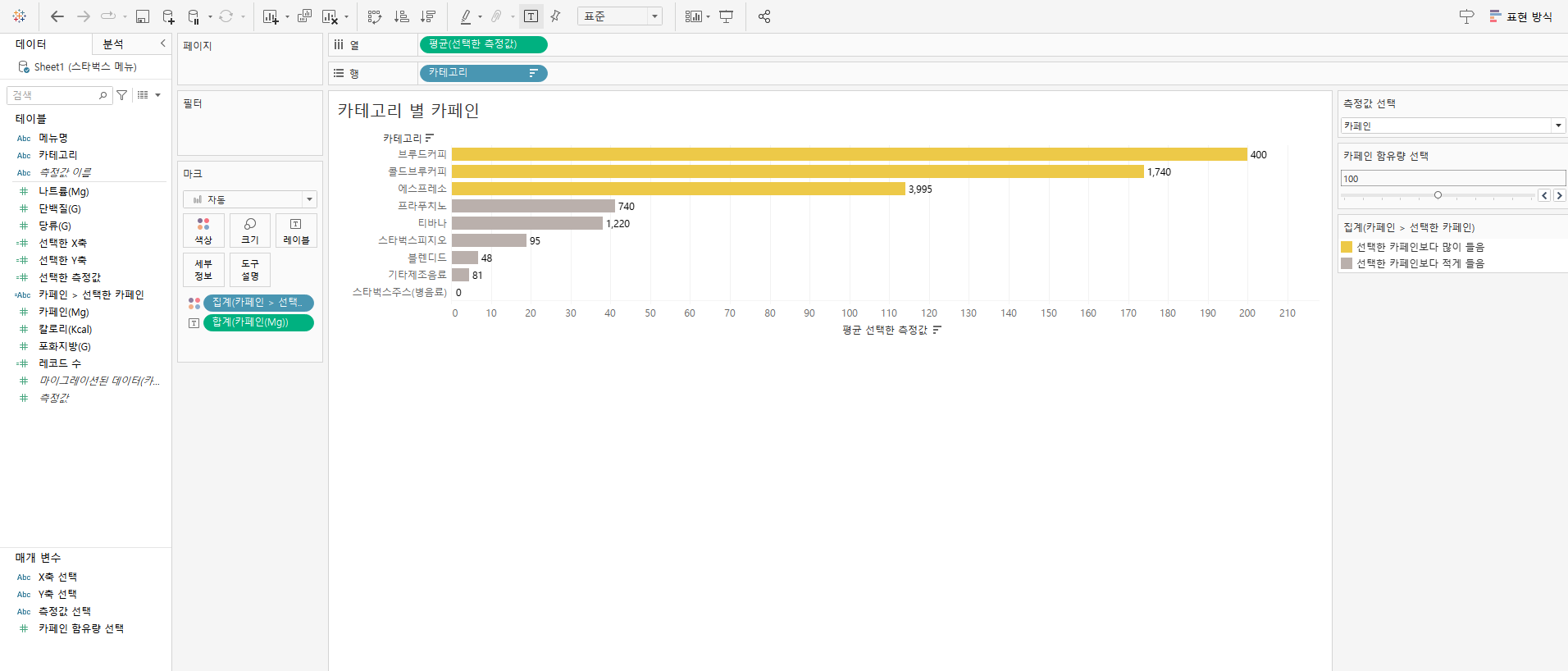
이와 같은 차트를 완성하려면 기본적으로 매개변수를 만들고, 그에 맞는 계산된 필드를 만들면 된다.
이와 관련한 내용만 남겨두려 한다.
<매개변수 만들기>
- 이름: 측정값 선택
- 데이터 유형: 문자열
- 허용 가능한 값: 목록
- 값 목록: 칼로리, 카페인, 당류
=> 매개변수를 만들 것이고, 선택지는 문자열이며 해당 선택지는 '칼로리', '카페인', '당류'라는 뜻이다.
<계산된 필드 만들기>
if [측정값 선택]='칼로리' then [칼로리(Kcal)]
elseif [측정값 선택]='카페인' then [카페인(mg)]
elseif [측정값 선택]='당류' then [당류(g)]
end=> 위에서 만든 [측정값 선택]이라는 매개변수에서 선택된 게 ' ' 라면 해당 필드를 꺼내오라는 뜻이다.
이렇게 매개변수, 계산된 필드를 한 세트 만듦으로써 사용자가 원하는 데이터를 꺼내볼 수 있게 되었다.
동일한 방법으로 카페인 함유량에 따른 색상 차이를 구현할 수 있다.
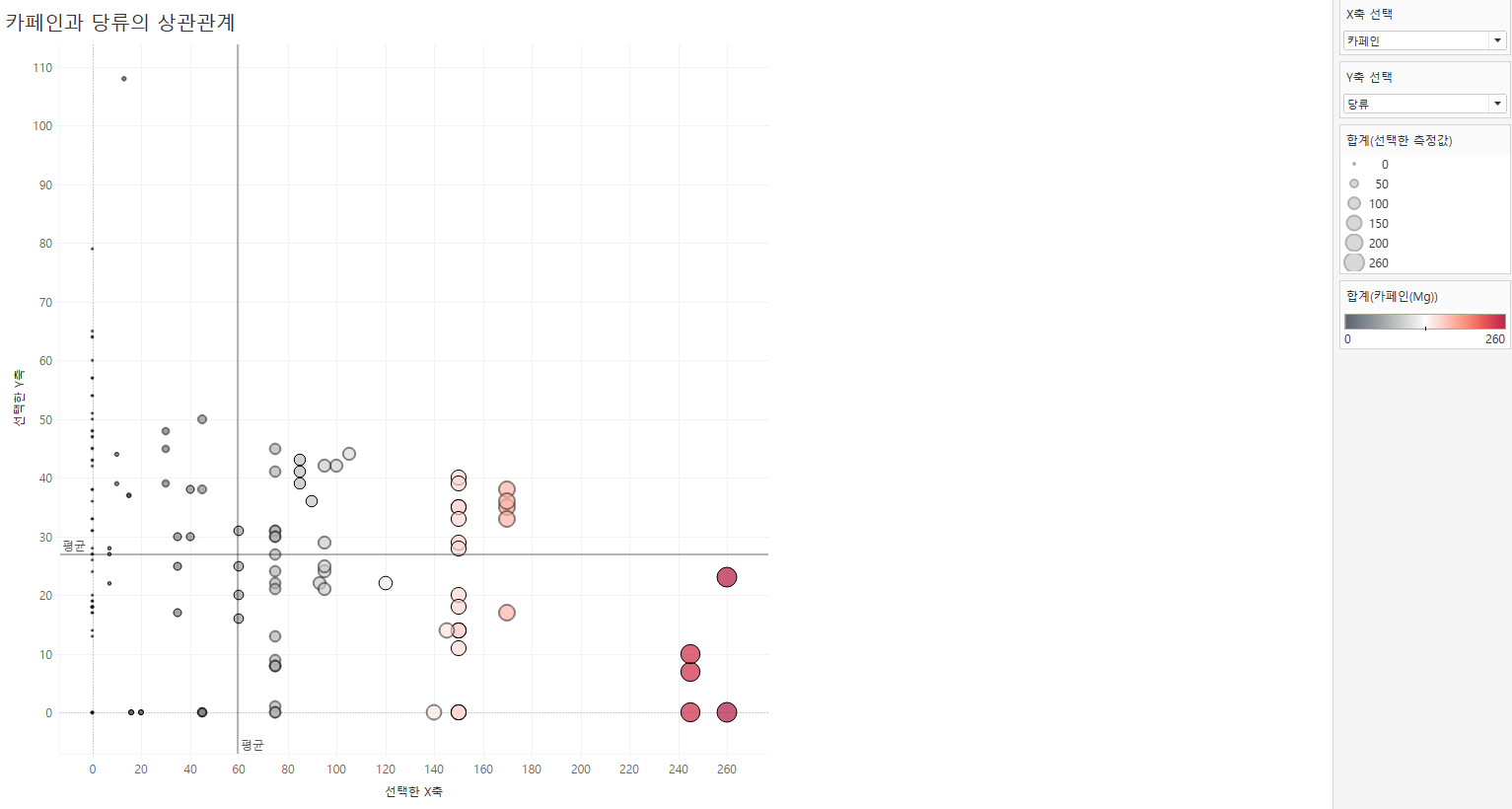
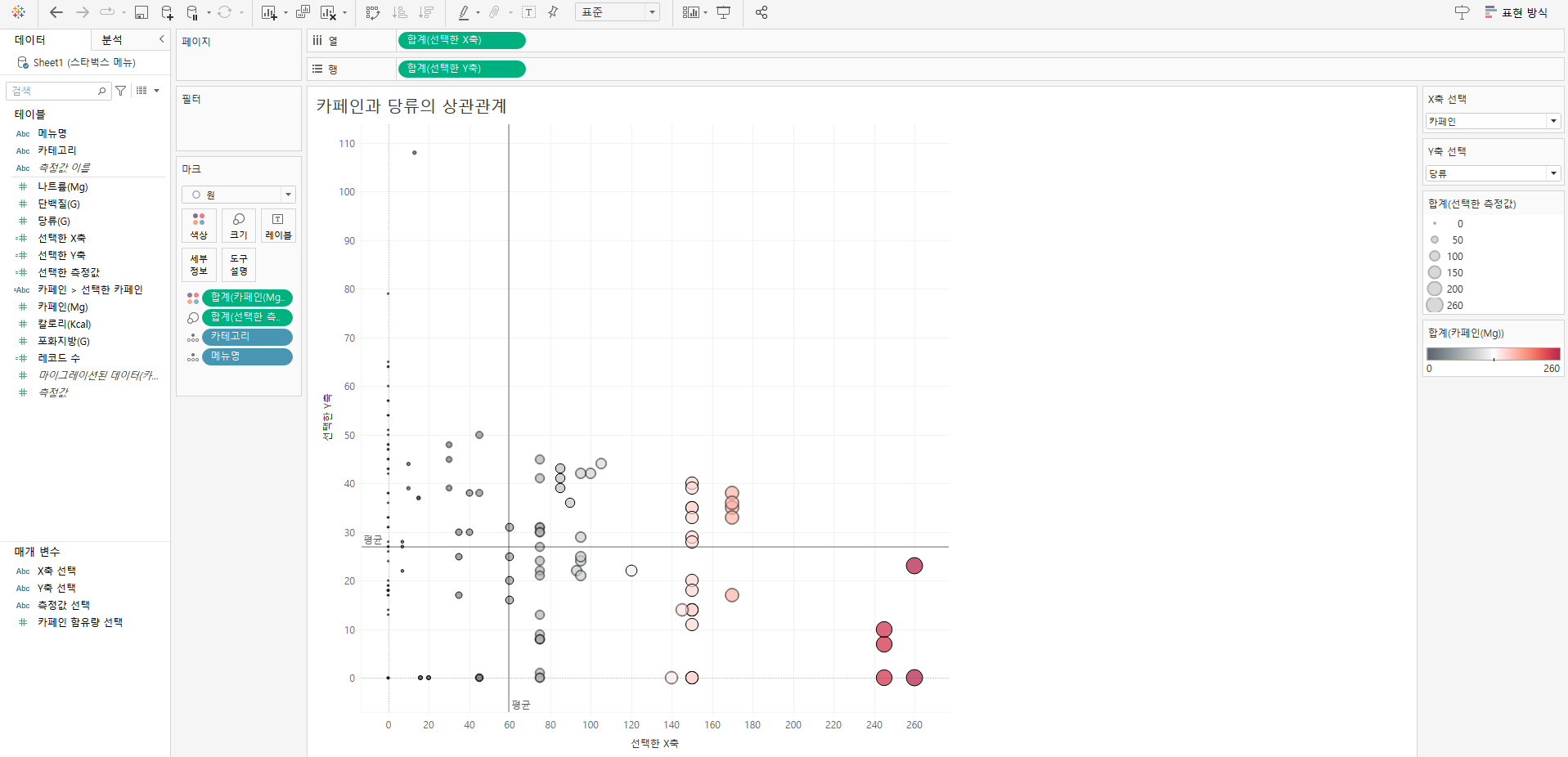
2. 매개 변수를 사용하여 측정값 변경하기2


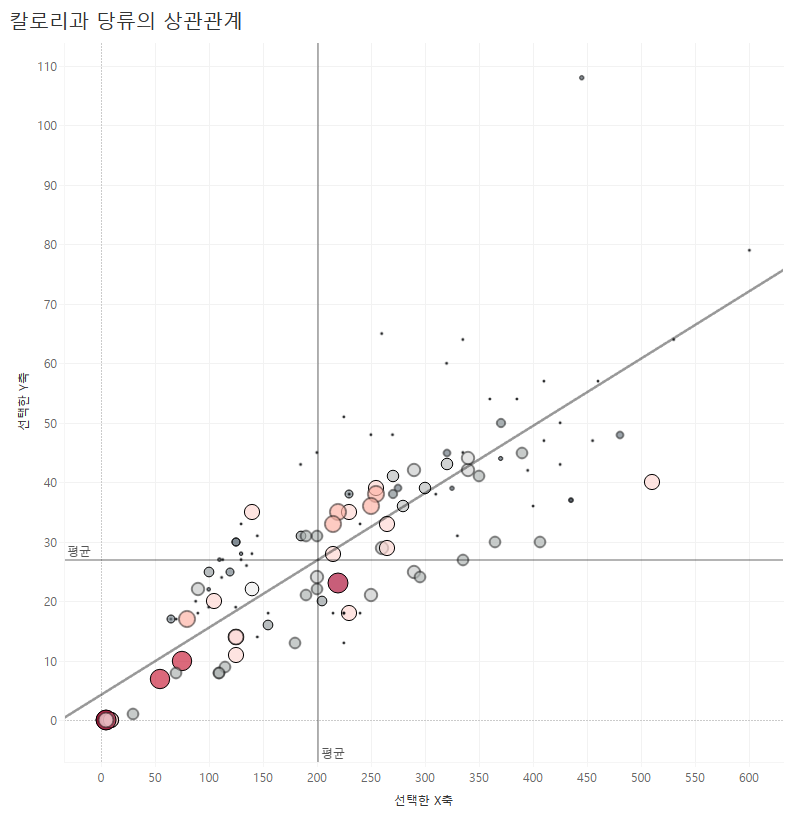
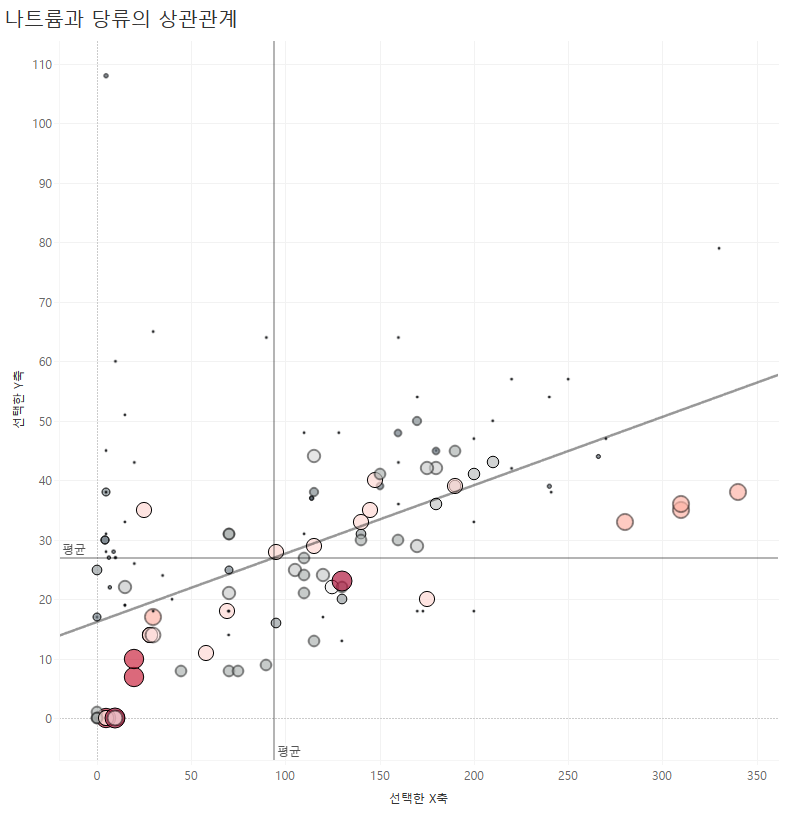
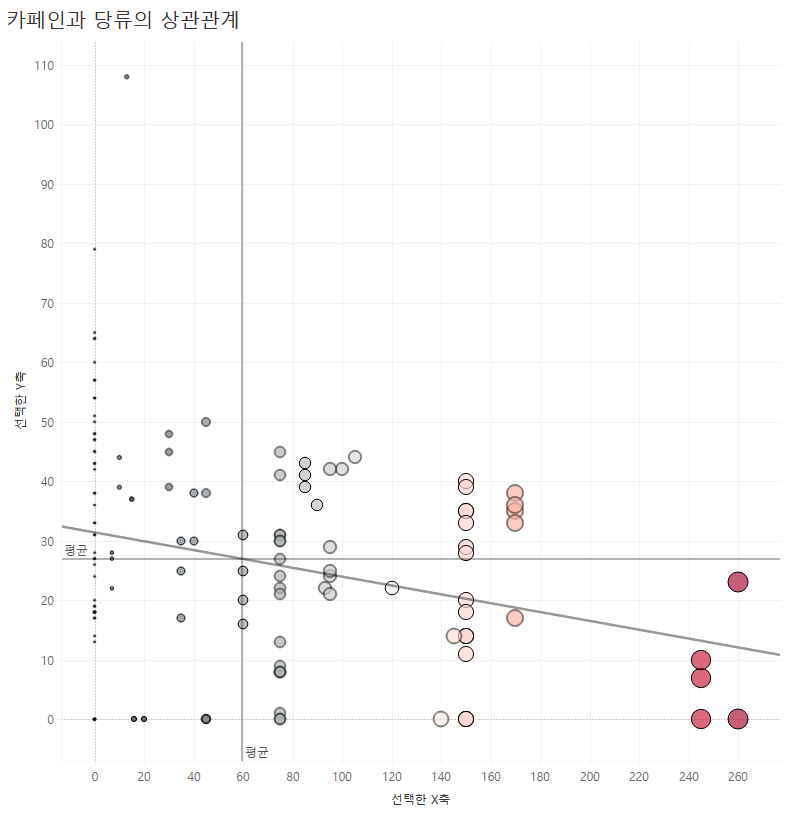
X축과 Y축을 변경해 원하는 데이터 간 상관관계를 파악할 수 있는 차트이다.


위 1번 과제에서 한 것과 마찬가지로 매개변수를 만들고 그에 대응하는 계산된 필드를 만들면 된다.
X축에 대한 설정만 남겨보려 한다. (Y축도 동일하게 하면 되니까!)
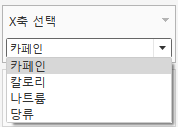
<매개변수 만들기>
- 이름: X축 선택
- 데이터 유형: 문자열
- 허용 가능한 값: 목록
- 값 목록: 카페인, 칼로리, 나트륨, 당류
=> 매개변수를 만들 것이고, 선택지는 문자열이며 해당 선택지는 '카페인', '칼로리', '나트륨', '당류'라는 뜻이다.
X축에 넣고 싶은 변수를 값 목록에 넣어주면 된다.
<계산된 필드 만들기>
if [측정값 선택]='카페인' then [카페인(mg)]
elseif [측정값 선택]='칼로리' then [칼로리(Kcal)]
elseif [측정값 선택]='나트륨'then [나트륨(mg)]
elseif [측정값 선택]='당류' then [당류(g)]
end=> 위에서 만든 [측정값 선택]이라는 매개변수에서 선택된 게 ' ' 라면 해당 필드를 꺼내오라는 뜻이다.
이후 세부 정보 수준에 [카테고리]와 [메뉴명]을 넣어주고 기타 설정을 마무리하면 차트가 완성된다.
직접 몇 가지 상관관계를 보여주자면 다음과 같다.



3. 대시보드 동작 적용하기
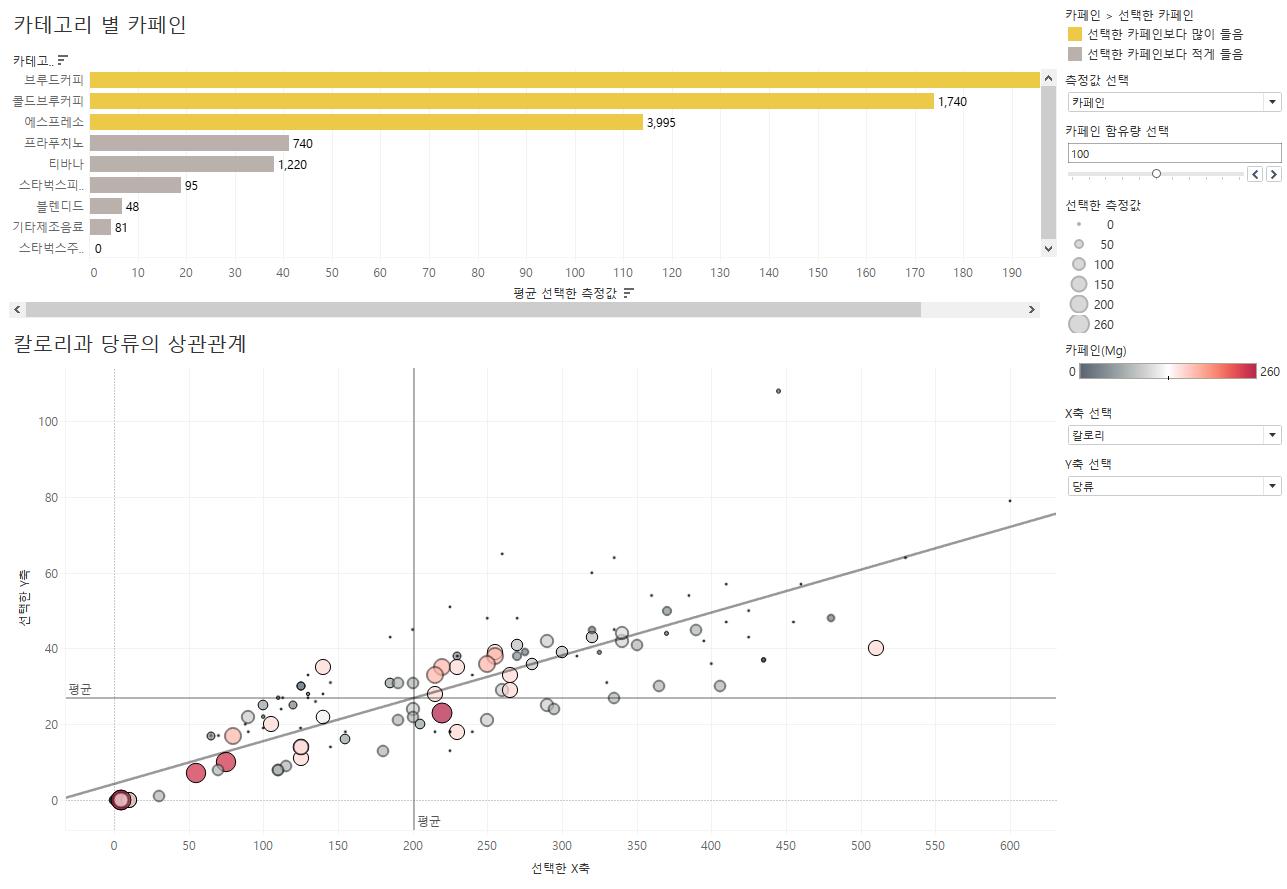
과제 1번, 2번을 하나의 대시보드로 모은 뒤, 두 차트를 연동되게 하는 기능이다.
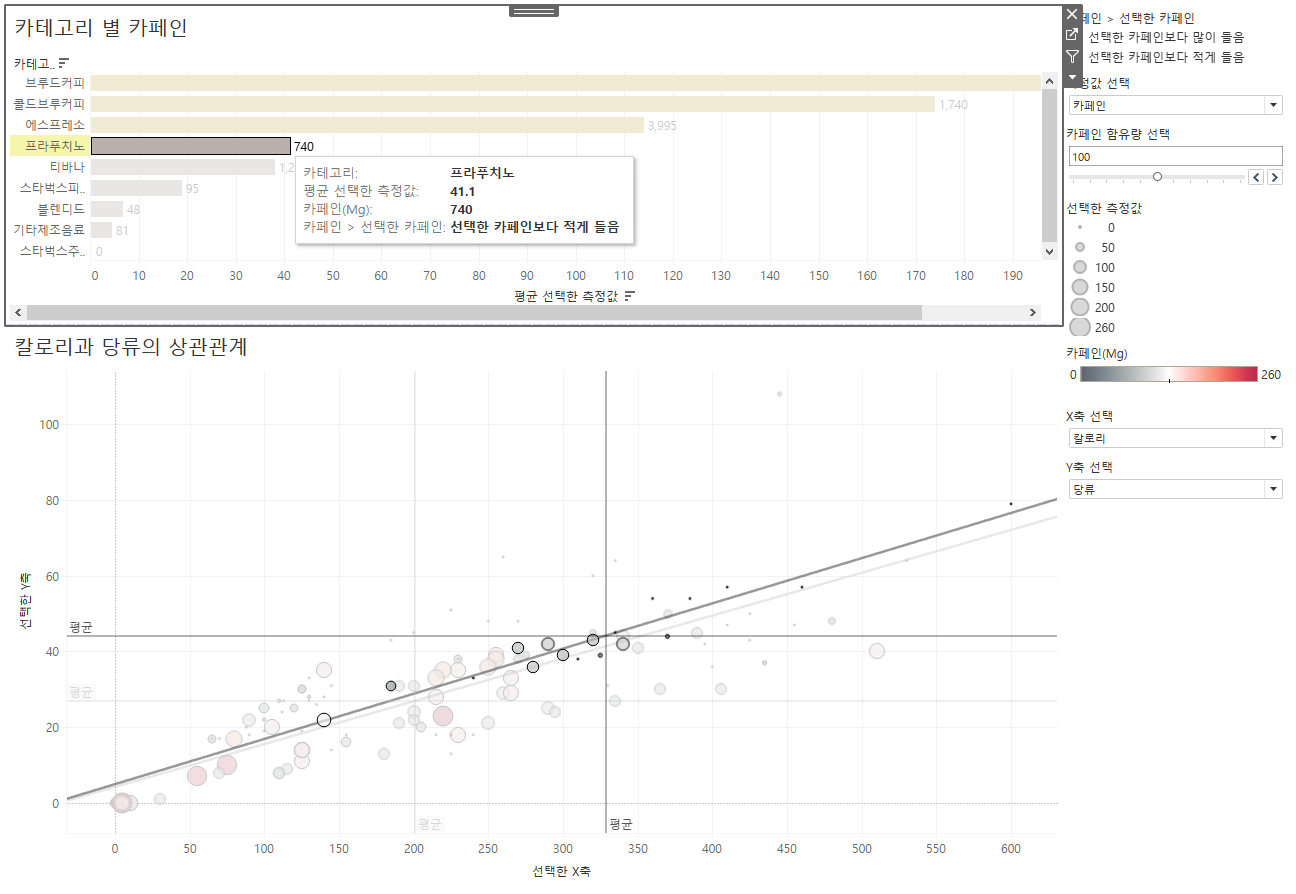
이해를 돕기 위해 먼저 보여주자면, 원래 이렇게 생긴 대시보드인데

카테고리(ex. 프라푸치노)에 마우스를 올리면 이렇게 과제 2의 차트에서 해당되는 데이터를 강조해준다.

이와 같이 설정하는 방법은 다음과 같다.
메뉴 > 대시보드 > 동작 클릭
- 동작 추가 > 하이라이트 선택
- 원본 시트와 대상 시트를 적절하게 선택
- 동작 실행 조건은 “마우스 오버”
- 대상 하이라이트는 선택한 필드에서 “카테고리”만
'Study > Tableau' 카테고리의 다른 글
| 태블로 18기 신병훈련소 7일차 (0) | 2023.04.05 |
|---|---|
| 태블로 18기 신병훈련소 5일차 (0) | 2023.03.31 |
| 태블로 18기 신병훈련소 4일차 (0) | 2023.03.29 |
| 태블로 18기 신병훈련소 2일차 (0) | 2023.03.28 |
| 태블로 18기 신병훈련소 1일차 (0) | 2023.03.24 |



댓글